Todoist(無料プラン)で完了したタスクを日報に記録する方法。IFTTT+GoogleAppsScript(GAS)+Googleドキュメント
Todoistの完了タスクの記録を保存する方法
Todoist有料プランではIFTTTとTodoistAPIが使える
タスク管理ツール「Todoist」でプレミアムプラン(有料プラン)のアカウントにすると、完了したタスクを一括で調べるAPIが使えるので、1日が終了した時点でリクエストを送信してデータを取得できます。
調べたい時間範囲を指定してリクエストを送る事も出来ますし、IFTTTでは取得できない「コメント」部分も取得できます。
Todoist無料プランではIFTTTのみ使える
しかし、無料プランのアカウントでは完了したタスクを調べるAPIが使えません。
そこで、「タスクの完了」をトリガーにして「IFTTT」経由でデータを取得します。
IFTTTで取得できる情報は、タスク名・プロジェクト名・完了日時・スケジュール日時・ラベル・優先度・タスクへのリンクURLの7種類です。
「IFTTT」からEvernoteやLINEやメールに送る事も出来ますが、今回はwebhookを使ってGoogle Apps Script(GAS)に送って、Googleドキュメントに記録してみます。
IFTTTの設定
IFTTTのthis=Todoist、that=webhookにします。
設定項目ですが、urlは
https://script.google.com/macros/s/[...............]/exec
と、GASのウェブアプリケーション公開アドレスを入れます。

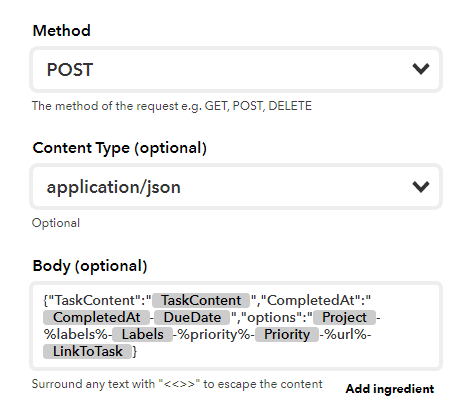
あとは画像の通り、POST形式でjsonと設定します。
出力bodyに以下の通り入力して下さい。
{"TaskContent":"{{TaskContent}}","CompletedAt":"{{CompletedAt}}-{{DueDate}}","options":"{{Project}}-%labels%-{{Labels}}-%priority%-{{Priority}}-%url%-{{LinkToTask}}"}
これで一通り出来ました。
Google Apps Script(GAS)のスクリプト
次はGASのコードです。
Google Apps Script(GAS)スクリプトコード
コピペで大丈夫です。
function doPost(e) {
//Todoist->IFTTTからwebhook->GASで受け取るスクリプト
//データはjson形式で受け取り
var data = JSON.parse(e.postData.getDataAsString());
//IFTTTはjsonを3項目までしか出力できないので、タスク名、時間関係データ、それ以外のデータの3項目にした。
var TaskContent = data.TaskContent;
var CompletedAt = data.CompletedAt;
var options = data.options;
//時間関係のフォーマットを日本語対応に変換
CompletedAt = CompletedAt.replace(/January/g,"1月")
.replace(/February/g,"2月")
.replace(/March/g,"3月")
.replace(/April/g,"4月")
.replace(/May/g,"5月")
.replace(/June/g,"6月")
.replace(/July/g,"7月")
.replace(/August/g,"8月")
.replace(/September/g,"9月")
.replace(/October/g,"10月")
.replace(/November/g,"11月")
.replace(/December/g,"12月");
CompletedAt = CompletedAt.replace(/([0-9]{1,2}月) ([0-9]{1,2}), ([0-9]{4})/g,"$3年$1$2日")
.replace(/ at ([0-9]{2}):([0-9]{2})([A-Z]{2})/g," _$3_$1時$2分")
.replace(/_AM_/g,"午前")
.replace(/_PM_/g,"午後")
//完了日時とスケジュール日時を配列に格納
var CompletedDate = CompletedAt.split( '-' );
//その他データを切り出し
var opt = options.match(/^(.*)-%labels%-(.*)-%priority%-Priority ([1-4]{1})-%url%-(.*)$/);
var project = opt[1];
var labels = opt[2];
var priority = opt[3];
var url = opt[4];
//documentにlog保存する準備。新規ファイルを作らずに同じファイルに延々と追記していく方式で。
//ドキュメントのurlから指定した方が分かりやすい
var doc_body = DocumentApp.openByUrl('https://docs.google.com/document/d/[...................]/edit').getBody();
//IDをコピペした場合のファイル指定方法
//var doc_body = DocumentApp.openById("[...................]").getBody();
//ここからファイルに文字列書き込み
doc_body.appendParagraph("完了日時:"+CompletedDate[0]);
doc_body.appendParagraph("タスク名:"+TaskContent);
doc_body.appendParagraph("スケジュール:"+CompletedDate[1]);
doc_body.appendParagraph("プロジェクト名:"+project);
doc_body.appendParagraph("ラベル:"+labels);
doc_body.appendParagraph("優先度:優先度"+priority);
doc_body.appendParagraph("タスクのリンク:").appendText(url).setLinkUrl(url);
doc_body.appendParagraph("-----------------------------");
}
Todoist完了ログ
こんなふうに記録されていきます。
完了日時:2019年12月3日 午後07時59分
タスク名:tttttttttttttあsk
スケジュール:2019年12月3日
プロジェクト名:Inbox
ラベル:
優先度:優先度4
タスクのリンク:https://todoist.com/showTask?id=*******49
-----------------------------
今回は出力先をGoogleドキュメントにしましたが、evernoteや毎日新しいファイルを生成するようなこともできます。
TodoistからIFTTT経由のjsonデータを受け取るスクリプト解説
コード中にコメントをつけておいたので、ここで補足します。
やり方に苦労したのがsetLinkUrlの使い方です。
appendParagraphではsetLinkUrlが使えないので、appendTextでurl部分を書いてリンクをセットしてみました。


ディスカッション
コメント一覧
まだ、コメントがありません